AiForms.Effects for Xamarin.Forms 1.4.0 新機能 Floating / Feedback のご紹介
久しぶりに更新しました。 きっかけは個人アプリ開発中になんかタップの反応遅いなと思って
await TapAnimation(0.3, _alpha, 0);
このコードを発見したことでした。 何故にアニメを待つのだ…、そして何故今まで気づかなかったのだ…。
ついでなのでコードの見直しやせっかくなので1つEffectを追加しました。 ただ直しすぎたのでしばらくpreで様子見します。
Trigger Property について
今まではEffectのオンオフは、Onというプロパティで制御していました。実際のパラメータとは全く関係ない記述書くのだるいなぁと思いつつ、オフにする場合には必要だからとそのままにしてきましたが、やっぱりだるいので主要なパラメータ用のプロパティを設定することでEffectを起動できるようにしました。 これをTrigger Propertyとし、AddCommandであればCommandとLongCommandがこれに該当し、CommandやLongCommandを設定するだけでEffectを追加できるようになりました。何がTrigger PropertyかはReadMeに詳しく書いています。
旧 (~1.3.1)
<Label Text="Text" ef:AddCommand.On="true" ef:AddCommand.Command="{Binding GoCommand}" />
必ずOnの記述が必要でしたが
新 (1.4.0~)
<Label Text="Text" ef:AddCommand.Command="{Binding GoCommand}" />
Trigger Propertyを指定していれば On は不要になりました。
旧方式のままを保つには
Onプロパティを使用して動的にEffectの有効無効を切り替えて使用していた場合は、Trigger Property方式だとうまく動作しなくなる可能性があります。 従来の動きのままにする場合は .NETStandard プロジェクトの任意の場所に以下のように記述することで無効化できます。
AiForms.Effects.EffectConfig.EnableTriggerProperty = false;
Floating Effect
例えば Xamarin.Forms で Floating Action Button とかを配置する場合、それだけのためにわざわざContent全体をAbsoluteLayoutでラップして記述する必要があります。全ページとかになればControlTemplateという方法もありますが、実際に使ってみるといまいち使いにくかったりしました。 前面に浮かせる要素は別途記述できたらなぁと思い作成しました。
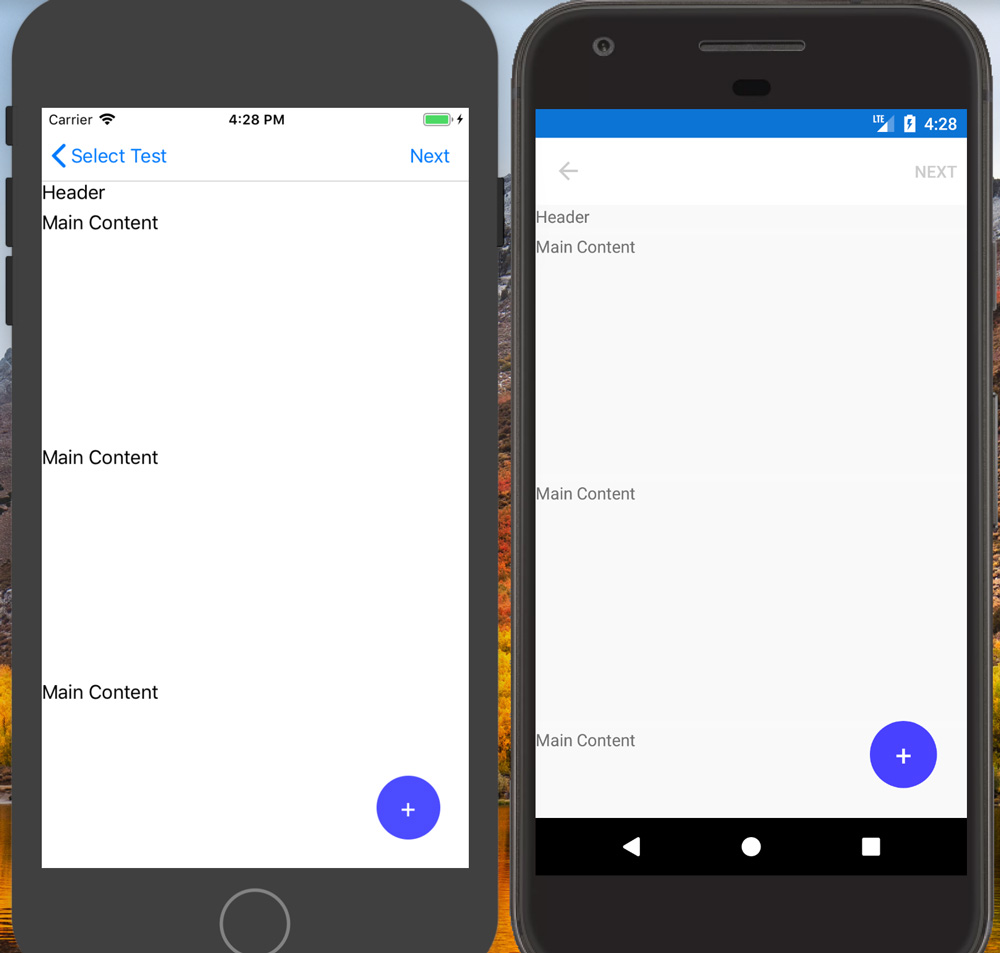
たとえば Floating Effect を使ってこんなXamlを書くと
<ContentPage xmlns:ef="clr-namespace:AiForms.Effects;assembly=AiForms.Effects"> <ef:Floating.Content> <ef:FloatingLayout> <ef:FloatingView VerticalLayoutAlignment="End" HorizontalLayoutAlignment="End" OffsetX="-25" OffsetY="-25" > <Button Clicked="BlueTap" BackgroundColor="{Binding ButtonColor}" BorderRadius="28" WidthRequest="56" HeightRequest="56" Text="+" FontSize="24" TextColor="White" Padding="0" /> </ef:FloatingView> </ef:FloatingLayout> </ef:Floating.Content> <StackLayout> <Label Text="MainContents" /> </StackLayout> </ContentPage>
こんな感じでボタンを配置できたりします。前面に貼り付き、メインのスクロールにも影響されません。

子要素のFloatingViewはいくつでも配置できます。配置方法はVerticalLayoutAlignmentとHorizontalLayoutAlignmentを使って9種類の位置をAndroidのGravityっぽく指定できて、微調整はOffsetXとOffsetYで相対値を指定して調整できます。
ただ作ってみたら思ったよりネストが深くて微妙な気がしました…。 FloatingLayoutは省略したかったんですが添付プロパティ自体にコンテンツプロパティなんてものはないので止むを得ずでした。あと用途もまさにFABくらいしか思いつかず… なんですが便利は便利だと思うので良かったらご利用ください。
Feedback
要望が上がってから1年経ってしまったのでそろそろということで実装しました。
これは、任意のViewのタッチフィードバックを付加するEffectです。AddCommandの機能からその部分だけを独立させたもので、例えばAddNumberPickerやAddDatePicker等と組み合わせて使うことができます。もちろん単体でも使用可能です。 AddCommandと同様にAndroidではRipple効果が、iOSでは単に前景色がふわっと表示され消える効果になります。システム音を出すこともできます。
以下のようにXamlに記述することでタッチした時に音がなりつつ緑色の効果を発生させつつNumberPickerを表示させることができます。
<Label Text="{Binding LabelNumber,StringFormat='Label {0}'}" ef:AddNumberPicker.Min="10" ef:AddNumberPicker.Max="999" ef:AddNumberPicker.Number="{Binding LabelNumber}" ef:AddNumberPicker.Title="数値を選択" ef:Feedback.EffectColor="#00FF00" ef:Feedback.EnableSound="true" />
Placeholder 終了のお知らせ
Xamarin.Forms 3.2.0 にEditorに正式にPlaceholderとPlaceholderColorが追加されたのでAiForms.EffectsのPlaceholderはお役御免となりました。 一応残しているので3.2.0未満の場合はご利用ください。
終わりに
Effectsのネタ切れ感が強いですがw、今後も思いついたら何かしら追加していく予定ですので、よろしくお願いします。