Xamarin.FormsでTimePickerやDataPickerを付加したりEditorにPlaceholderを表示したりSwitch・Sliderなんかの色を無理やり変更したりするEffect
とりとめのないタイトルですみません。 Effect作成に飽きてきたので、残っている手持ちのEffectをまとめて追加しました。
リポジトリ
Nuget
Install-Package AiForms.Effects
nuget経由で使う場合はiOSのAppDelegate.csの
global::Xamarin.Forms.Forms.Init(); の後に
AiForms.Effects.iOS.Effects.Init();
の記述が必要です。
TimePikcer
概要
任意のViewにTimePickerを追加するEffectです。 NumberPickerとほとんど同じですね。
パラメータ
- On
- EffectのOn・Off
- Time
- 時間 (default twoway binding)
- bindingすると選択した時間がセットされる。初期値にも使用される。
- Title
- Pickerのタイトル文字列(任意)
- iOSの場合は長すぎ注意
- Command
- 時間を選択した時に発火するコマンド(任意)
- CommandParameterには選択された時間が入る
DatePicker
概要
任意のViewにDatePickerを追加するEffectです。 これもNumberPickerと同じです。
パラメータ
- On
- EffectのOn・Off
- MinDate
- 選択可能な最大の日付(任意)
- この日まで選択できる
- MaxDate
- 選択可能な最小の日付(任意)
- この日まで選択できる
- Date
- 日付 (default twoway binding)
- bindingすると選択した日付がセットされる。初期値にも使用される。
- TodayText
- 今日の日付を選択するボタンのタイトル文字列(iOSのみ有効)
- このプロパティがセットされていると、今日を選択するためのボタンが表示され、タップすると今日を選択する。
- Command
- 日付を選択した時に発火するコマンド(任意)
- CommandParameterには選択された日付が入る
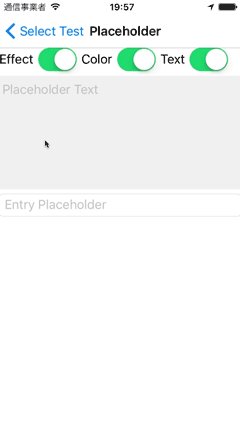
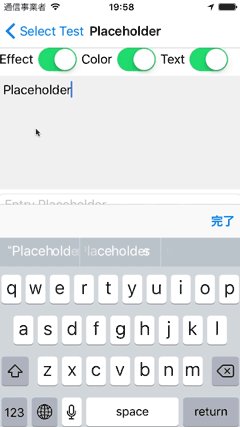
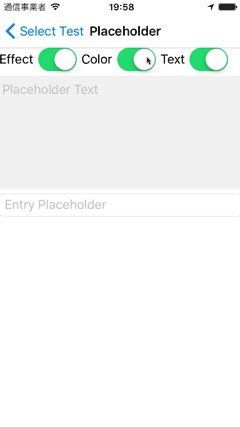
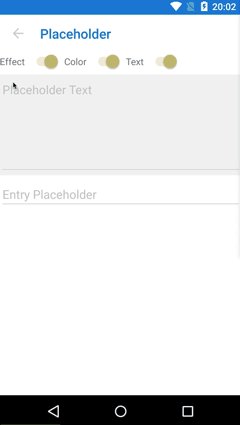
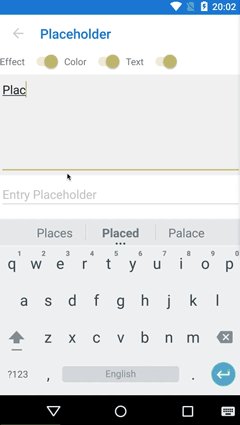
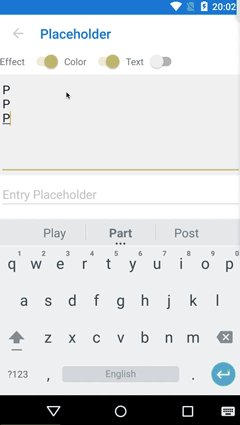
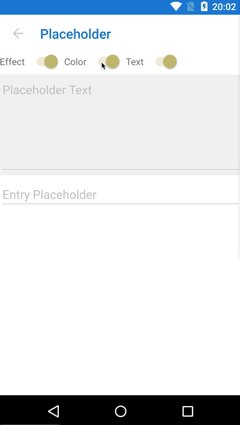
Placeholder
概要
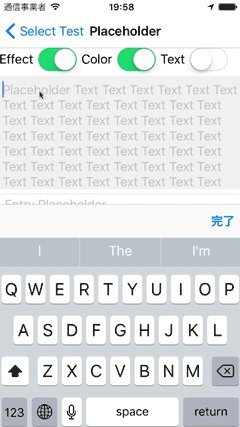
Editorにはplaceholderを設定できないので、それを設定できるようにしたもの。


パラメータ
- On
- EffectのOn・Off
- Text
- placeholderの文字列。
- Color
- Placeholderの文字色。
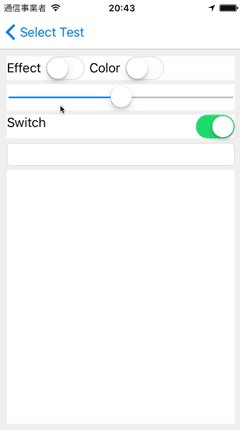
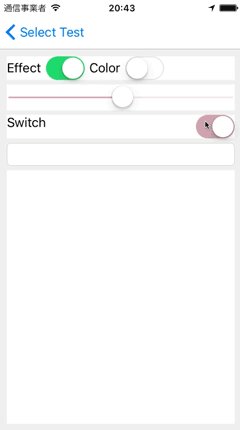
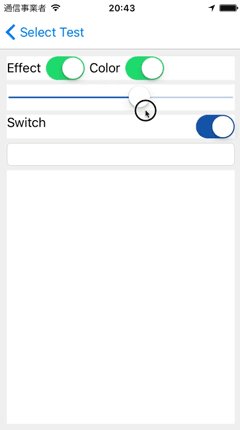
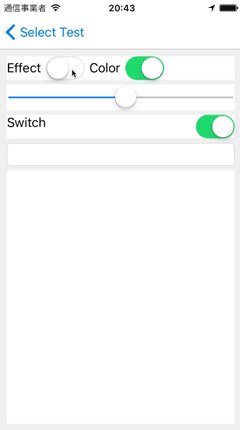
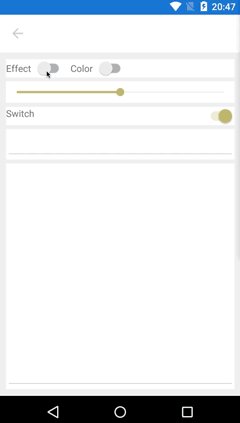
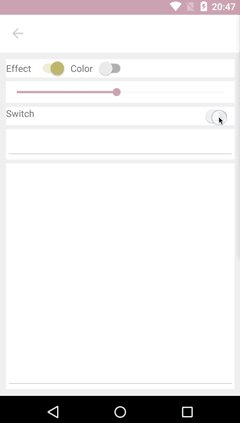
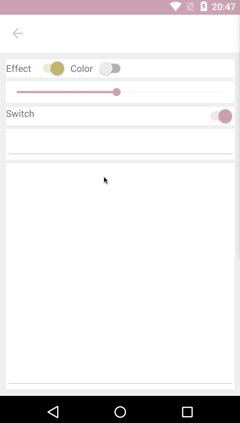
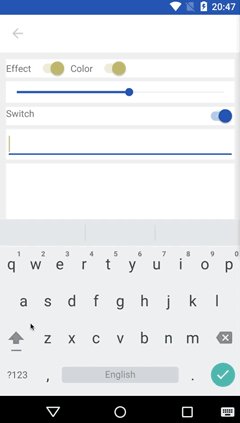
AlterColor
概要
通常はForms上からは変えられない色を変更するEffectです。 これは
ResourceDictionaryとEffectsを使ってFormsのThemeの切り替えだけで変えられない色も含めて強引に切り替えるサンプル - kamulog
の色変更Effectをほぼそのまま追加したものです。


パラメータ
- On
- EffectのOn・Off
- Accent
- 変更する色。
どの色が変わるか
| 適用するview | iOS | Android | 色が変わる部分 |
|---|---|---|---|
| Page | ✅ | Statusbar | |
| Slider | ✅ | ✅ | バー部分とつまみ(Android) |
| Switch | ✅ | ✅ | バー部分とつまみ(Android) |
| Entry | ✅ | 下線のところ | |
| Editor | ✅ | 下線のところ |
終わりに
今回はソースコードの解説は無いですが、例えばPicker3兄弟のソースはPickerをカスタマイズする上での参考になるかもしれませんので、興味のある方は見てみてください。
これで自開発のアプリに使っていて汎用化できそうなものは全て出しました。なのでAiForms.Effectsに関してはしばらくはバグ修正のみになると思います。こんなのが欲しいというリクエストがありましたら@muak_xに投げて貰えたら、気が向いた時に作るかもしれません。
次はRendererをパッケージ化したいと思うのですが、Rendererはニッチなものになりがちで汎用化が難しいですね。 その前にiOSではUITableView、AndroidではListViewをゼロから実装する修行をせねばです。