Xamarin.FormsでSettingsViewという設定に特化したTableViewを作ってnuget公開しました。
Xamarin.FormsのTableViewは便利ですが、組み込みセルが全然足りなくて結局ViewCell祭りになってしまう残念なコントロールなので、オレオレライブラリにTableViewを拡張して、組み込みセルを増やして対応していました。
今回それを独立させてnugetパッケージとして公開しましたのでご紹介します。
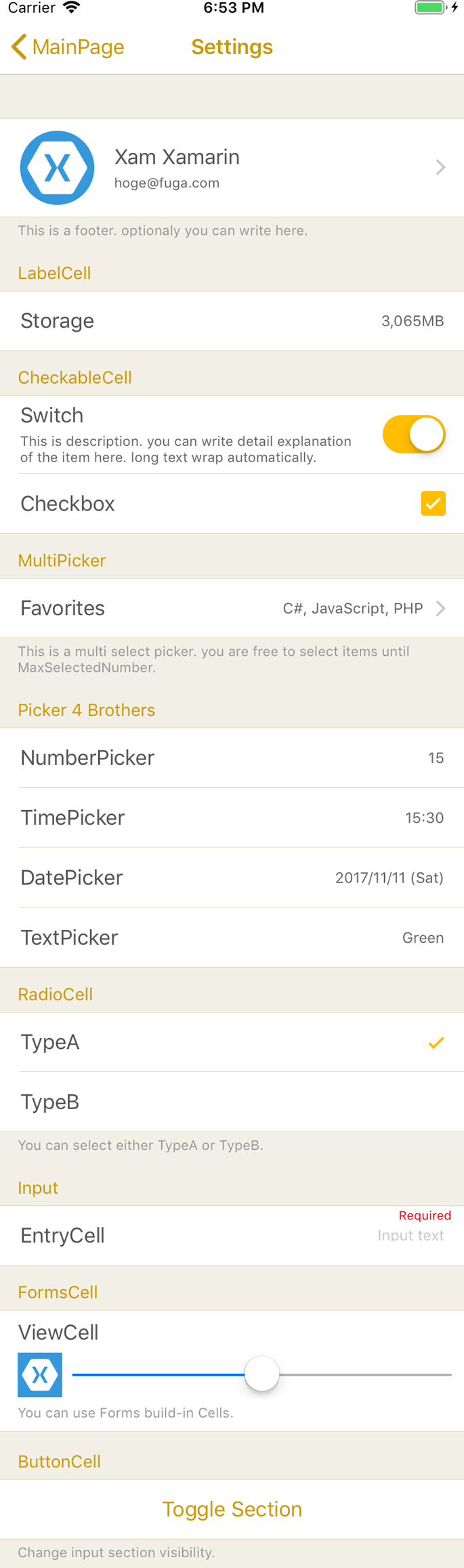
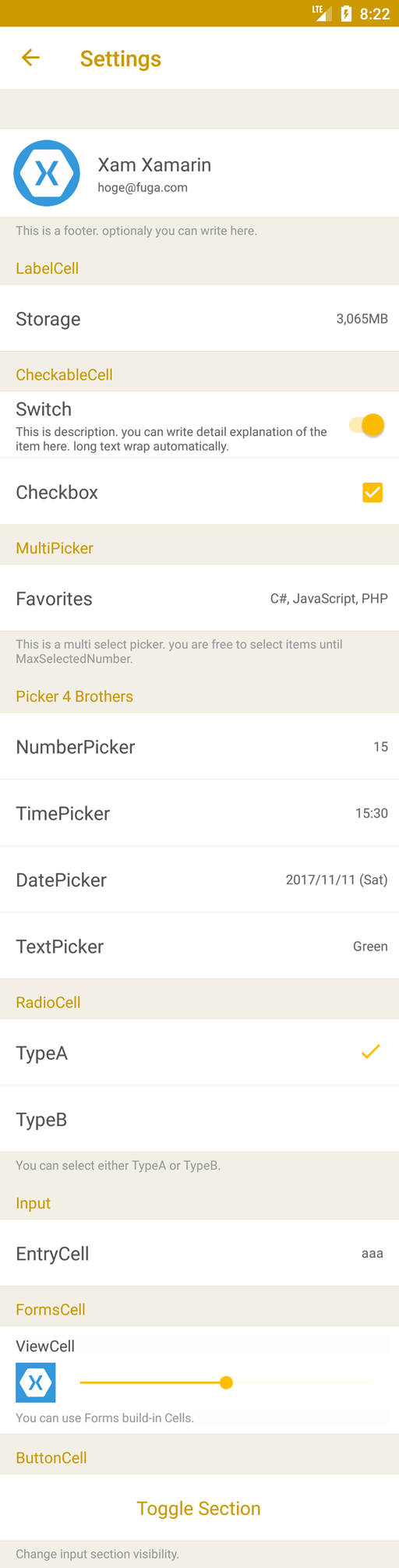
作成したもの
nuget
Install-Package AiForms.SettingsView
nuget経由で使う場合はiOSのAppDelegate.csの
global::Xamarin.Forms.Forms.Init(); の後に
AiForms.Renderers.iOS.SettingsViewInit.Init();
の記述が必要です。


こだわりどころ
- iOSの設定画面をベースとしているけど極力それぞれのらしさを奪わないようにした
- 色・フォントサイズはだいたい変えることができる
- Xamarin.Forms組み込みのCellも(ViewCellも含めて)そのまま使える
- アイコンを非同期で前のタスクをキャンセルしてからImageSourceのHandlerからLoadしてキャッシュがあったらそっち使っていうのをやってるので割とスムーズにスクロールするはず
- セクションの表示・非表示に対応
- フッターの追加
- 別にいらないような気がしたけどついでに
- 複数選択可能なPicker
- 戻ってくるときまで選択状態をキープして、戻った時にふわっと解除する
- 全セルでヒントテキストを置ける
- 右上に置ける一言テキストみたいなもの
こんなところです。以下ReadMeの一部引用
SettingsViewでできること(標準のTableViewとの違い)
全般
- Separatorの色の設定
- 選択された時の色の指定
セクション
- セクションごとの表示・非表示の設定
- セクションのフッターの設定
- ヘッダーとフッターの様々な設定
Cells
- すべてのセルの外観などをSettingsViewで一括で指定
- 個別のセルの設定(個別の設定は全体の設定より優先されます)
- Cell右上にヒントテキストの設定
- 全てのセルでのアイコン設定、それらすべてにメモリキャッシュを適用
- アイコンの角丸設定
- 様々な定義済みCellの使用
- Xamarin.FormsのViewCell、それ以外の定義済みCellの使用
デモ動画
詳しくは
githubのREADME-ja.mdに記述していますので興味のある方はそちらをご参照ください。
英語版と違ってあってるかどうかよくわからない微妙な表現もなく、少し詳しく書いてますw
AiForms.SettingsView/README-ja.md at master · muak/AiForms.SettingsView · GitHub
謝辞
NaturalSortの実装に以下のソースを利用させていただきました。 この場を借りてお礼申し上げます。ありがとうございました。
(割とどうでも良い)技術的なこと
TableViewを拡張するにあたって、とりあえずTableViewを継承してごにょごにょすればいけるだろうと思ってたんですが、実際はそんなことはなく、どちらかというとSectionとかTableModelをあれこれしないとどうにもならなかったので、結果大工事になってしまいました。
そのままだとSectionに機能追加したりできないのでSectionのBaseから継承しなおして新Sectionを作ってそれを標準のSectionを格納するプロパティを封印してnewで置き換えて…みたいなわけのわからないことをしました。
そんなことするくらいならTableViewを継承せずに1からとも思ったんですが、そうすると何故かViewCellが機能しなくなったりでどうしてもTableView自体は継承することが必要でした。
Native実装に関してはTableViewRendererを継承せずにViewRendererを使いました。というのもRendererを継承したところでUITableView/ListViewのModel/Adapterはどうにもできないので。しかもほとんどの実態はModel/Adapterにあるという…
まぁそのおかげでかなり自由度が高くでき、ついでにUITableViewとListViewの基本的な使い方は理解できるようになったと思います。
Cell実装は前から何回かやっていたのと、AiForms.Effectsの部品をほぼ使いまわしなのでさほど苦労はしませんでした。
新作はPickerCellくらいですかね。これは割と自信作です(笑)。タップした後の挙動がiOSは次ページに遷移してその遷移先で選択させるのに対して、Androidではダイアログで選択させています。これはそれぞれのプラットフォームでより自然な方を採用しました。とドヤ顔で言いたいところなんですが、AndroidでのNavigationの割り込み方が分からなかっただけです(笑)
あとはUIStackViewでのレイアウトはなかなか癖があって一筋縄ではいかなかった記憶があります。これはその内メモをまとめとかないとなと思いました。
とにかくiOSとAndroidのApiが頭の中でごっちゃになるのが困りましたね。これは別にこれに限ったことじゃなくてNativeいじるときはいつもなんですが。だからこそメモが重要になるというわけですw
というわけでもし良かったらご利用ください。